この記事の対象読者
- WordPressのカスタマイズに初めて取り組む人たち。
- PHPはちょっといじった程度。(簡易掲示板くらいは作りました、的な。)

まぁ、勢いで、後先考えずにとりあえずやってみようってことで始める人が多いのですが、その先に待ち構えているのは「画面が真っ白になって何もできなくなった!」と思考停止して、エンジニア向けQ&Aサイトなどに駆け込むようなことになりがちです。
思考停止に陥る前にできることがいくつかあります。しかしそのためには、いろいろ準備が必要なので、慌てず騒がず自力で解決できる力を身につけてほしいと願うのです。
WordPressのカスタマイズ前にバックアップを取ろう
まずは、今ちゃんと動いている状態をいつでも復元できるように、バックアップをしっかりとっておくのが大事です。
「ちょっとコードを足すだけなんだから、すぐ戻せるのではないか?」と考える人もいますが、WordPressの本体自体もPHPで動作しており、そのWordPressにコードを足すのをしくじってしまうと途端に動作しなくなって「画面が真っ白になって何もできなくなった!」になるのです。WordPressそのものの動作に障害が生じると作業中だったファイルの編集画面にすら戻れなくなります。
関係するファイルのバックアップ
WordPressでバックアップを取る4つの方法(初心者向け)によると、「wp-content/themes」「wp-content/images」「wp-content/plugins」とデータベースという4つをバックアップを取りましょうと説明があります。
saruwakakun.com
でも、念には念を入れて、WordPressのインストール先をサブディレクトリも含めて全部FTPソフトなどでダウンロードしておくと安心感が増すと思います。一度もやったことがなければ、今すぐやっておきましょう。
(ファイルになっていない)データベースのバックアップ
PHPとは別の、データを処理する専門のプログラムがデータベースであり、WordPressにおいて一般にはMySQLや派生のMariaDBが使われるようです。WordPressインストール先とは別の場所に独自のデータ管理をしており、ファイルとしてデータをすぐに引き出したりはできません。通常、データベース管理ソフトが別にあって、データベース管理ソフトを通じてデータを出し入れしたりします。MySQLにおけるphpMyAdminです。
データベースに関しては、レンタルサーバーごとに操作が違うと思いますが、例えばサーバーのコントロールパネル上でデータベース管理画面に入れて、そこでデータのエクスポートができたりすると思います。
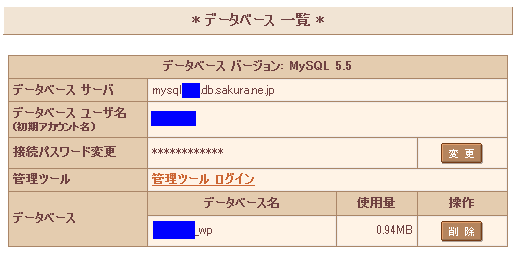
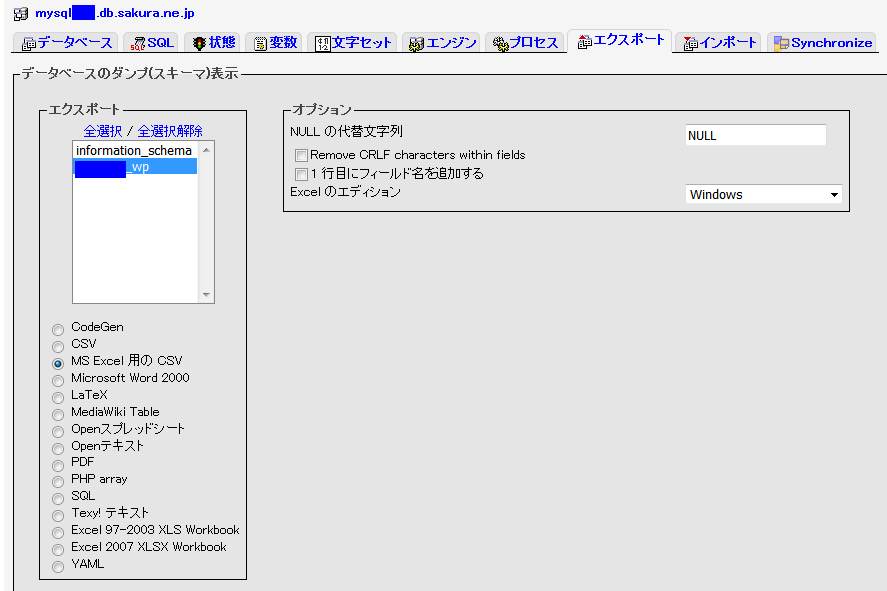
例えばさくらインターネットのさくらのレンタルサーバーでは、コントロールパネル上に「データベースの設定」というメニューがあり、「管理ツール ログイン」のリンクをクリックすることでphpMyAdminが利用できます。

phpMyAdminではエクスポートのメニューがあり、ExcelやCSVなどでもエクスポートできるようです。

テーブル単位のエクスポートがあれば調べやすそうです。
もちろん、後々プラグインの追加などで管理データ構造が増えたときにも、もう一度やっておくとよいです。
WebサーバーやPHPをデバッグしやすい設定に変更する
通常、実行するプログラムのエラーはWebブラウザー向けに表示しないものです。なぜなら、エラー情報からサーバーにいたずらしたりちょっかい出したりするきっかけになりがちだからです。
ですが、問題が置きて白い画面しか表示しなくなっても困ってしまうので、一時的にwebブラウザーにエラー情報を表示するように変更します。
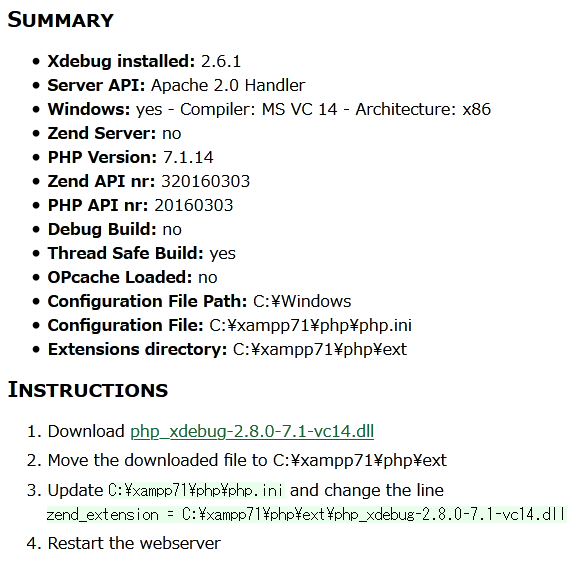
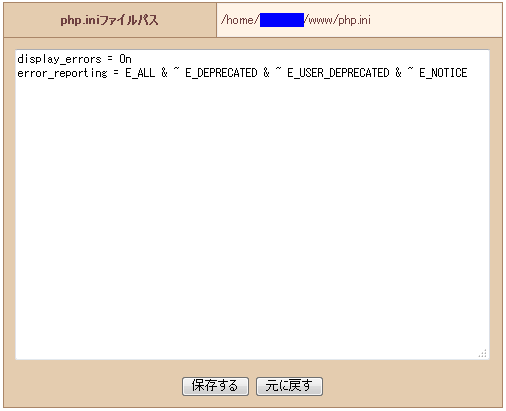
PHPのエラー表示設定について - Qiitaに丁寧に説明がありますが、phpの設定「display_errors」「error_reporting」をデバッグしやすい設定に変更します。
例えば、さくらのレンタルサーバーでは、コントロールパネル内に「PHP設定の編集」という項目があり、webブラウザー上から簡単に設定できます。

こういう便利な機能がない場合には、webサーバーのドキュメントルートにあたるところに、「.htaccess」というファイル名で
php_flag display_errors on php_value "error_reporting" "E_ALL"
という内容でアップロードします。
「.htaccess」ファイルの作り方がわからない場合には、次の手として、WordPressの現在使用しているテーマにおける、function.phpに細工を施します。WordPress のテーマメニューから探せるはずです。
function.php の「<?php」の行のすぐあとに、
ini_set('display_errors', "On");
ini_set('error_reporting', E_ALL);を書き加えます。そうすると、そのテーマを使っている限りwebブラウザー上にエラー情報が表示されるようになります。
ここで書き加え方にミスがあると、「画面が真っ白になって何もできなくなった!」第一号になるかもしれません。
書き加えるときに注意するべき点としては、日本語入力モードをオフにして半角英数字の入力に切り替えておくことでしょうか。全角空白など日本語や漢字やひらがな・カタカナなどが紛れ込むと確実にエラーになります。
いきなりサーバーでいじらず、ローカルでテストしよう
そもそも論ですが、誰もまだ見ていないだろうと考えてインターネット上のレンタルサーバー上で気軽にWordPressのカスタマイズを始めてしまう人もいるようですが、大いに間違いです。レンタルサーバーに少なからず負担をかけます。
やはり、レンタルサーバーは本番環境として、その前に自分のパソコンの中にほぼ同じ状況を再現した上でテストしてから本番に移したほうが良いです。
【余談】エンジニア向けQ&Aサイトに駆け込む前に考えてほしい点
WordPressに関する質問を見ていると、たいてい「画面が真っ白になって何もできなくなった!」に遭遇してそこで思考停止してしまっています。
実に残念です。
そして、「自分のやっていることに間違いはないはずで思い当たるフシがない」かのような雰囲気を感じます。
Q&Aサイトへの投稿するかしないか、まずはそこを考えよう
質問として投稿する前に、考えていただきたい点がいくつかあります。
「問題解決を急ぎますか?」
→ 「画面が真っ白になって何もできなくなった!」状況は残念で腹立たしく、どうにか解消したいという気持ちも理解できますが、納期やリミットが決まっている仕事としての案件なのか、それとも個人の趣味で立ち上げようとしているだけで後回しできるような案件なのかをしっかり考えてほしいです。後回しにできるならQ&Aサイトへの投稿は待ってください。
「対応するのに十分な時間を確保できますか?」
→ Q&Aサイト越しに対応してくれる人たちは現役エンジニアであり、仕事を抱えながら貴重な時間を割いて協力してくれているのです。回答してくれる人たちの消費リソース(時間や行動)を最小限にして無駄を省けるよう、回答者側からの質問があったらすぐにコメントを返せる状況でいてください。コメントを返しにくい多忙な状況であるならば、Q&Aサイトへの投稿は待ってください。
「自分で問題解決に必要な情報を調べることができますか?」
→ 回答者の意見を踏まえて、最終的に手を下すのは自分自身です。何をどう変更して、どういう結果になって、問題解決したのかしないのか報告するところまで質問者としての責任です。情報が不足して適切な回答を寄せられない場合もあり、そのとき例えば「エラーログになんと出ていますか?」などと言われたときに迅速にエラーログの提出ができるとか、例えば「functions.phpの改変部分はどこですか」などと言われてすぐ該当箇所を提出できるとか、そういうキャッチボールができないならば、Q&Aサイトへの投稿は待ってください。
面倒でも、まっさらな状態に戻して再インストールした方が早く解決する(こともある)
正直なところ、WordPress上に大したコンテンツもない状況で「画面が真っ白になって何もできなくなった!」に遭遇したら、バックアップから元に戻すのを最初にやってください。バックアップを取っていない場合には、WordPressのインストールからやり直してください。
壊れても構わないとか、納期やリミットまで時間に余裕があるなら、Q&Aサイトに頼らず自力で最初からやり直してください。データベースを削除する、インストール先WordPressをまるごと削除するなど。
または、(ネット越しでなくリアルに)駆けつけてくれて相談に乗ってくれる人を確保を優先して、(恥を忍んで)助けてもらいましょう。職場の同僚や先輩で忙しそうにしていても話を聞いてくれる人はいるはずです。
最初からやり直しても同じ場面で引っかかり問題が生じてしまい、自己解決が困難で頼れる人もいないなのであれば、そのときやっとエンジニア向けQ&Aサイトのお世話になるべきです。
Q&Aサイトに掲載するべき情報をまとめておこう
WordPressの動作に関わる情報を整理しておきます。(思いついたものを書き出しているので、不足などありましたらTwitterなどでご指摘ください。)
【必須】
- WordPressのバージョン情報。
- 使用中のテーマは既存のものか、ネットで入手したものか、それに手を加えたかどうか。
- 使用中のプラグイン、一度でも組み込んだプラグインの情報。
- PHPのバージョン情報。
- データベース(MySQL/MariaDBなど)のバージョン情報。
- 実行しているサーバーの情報(レンタルサーバー業者、プランやサーバーの種類)。
- webブラウザー上に表示されたエラーメッセージ。
- webサーバーが出力したエラーログ。
【場合によっては必要】
- phpinfo() によって把握可能な情報。
- phpに組み込まれているmbstring拡張の設定情報。
そして、問題が生じるに至った経緯もしっかりまとめておく必要があります。例えば、どこのファイルを変更したとか、どこの設定を変更したとか、順を追って説明できるようカスタマイズ作業中はやったことをメモしておいてください。